
March 2023 (1 week sprint)
Timeline
My Role
Sole UI/UX Designer
T H E P R O C E S S
P R O B L E M
Secondhand shoppers struggle to find specific items at thrift stores due to the limited insight into the store’s inventory.
Thrifting has quickly become a popular form of sustainable shopping which allows shoppers to purchase secondhand items at a low price, giving the items a new life and decreasing their own environmental footprint. However, sifting through multiple racks of clothing can be extremely time consuming, and shoppers often don’t find what they are looking for. This poses the question - is this method of sustainable shopping accessible for everyone?
S O L U T I O N
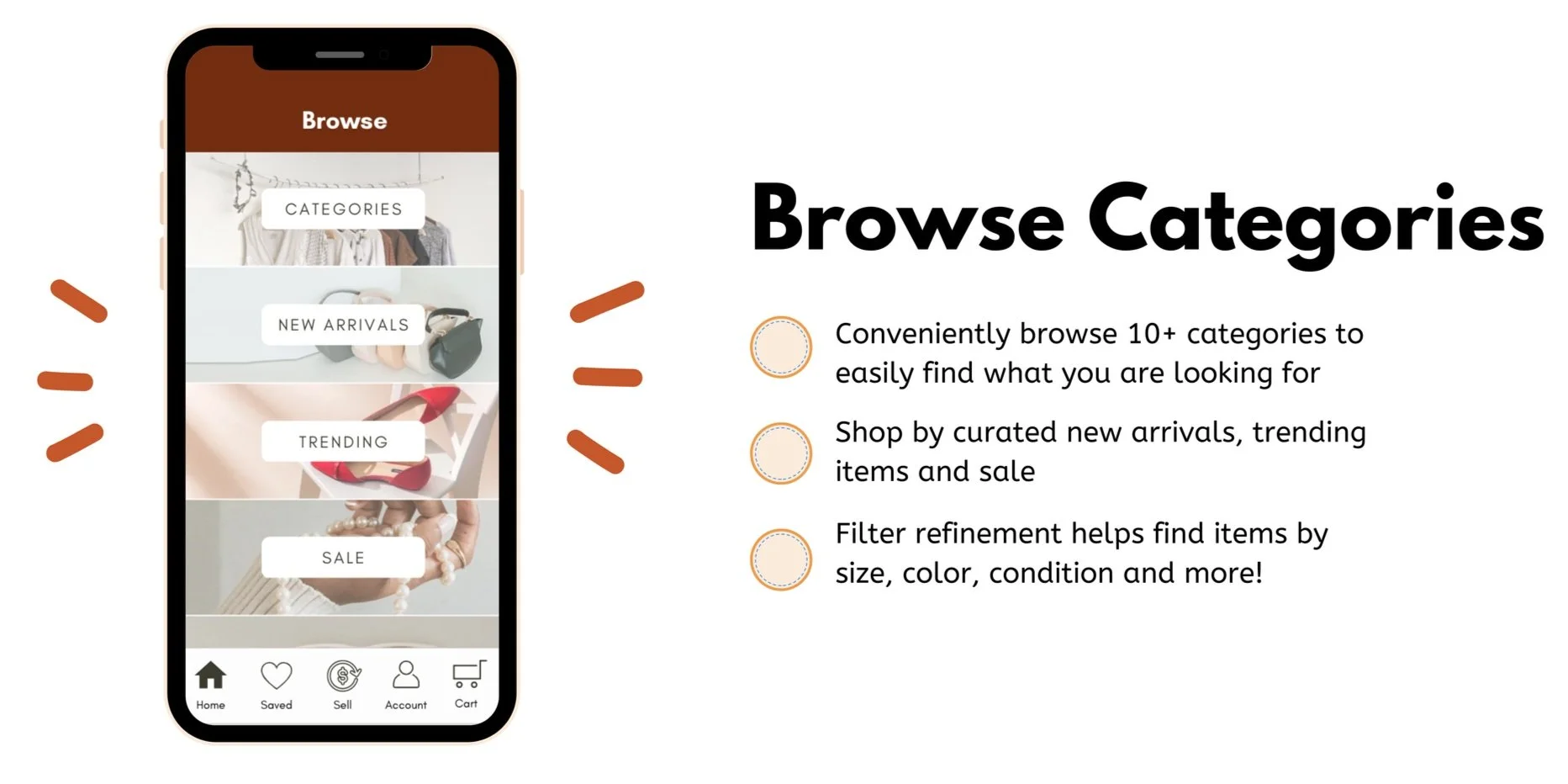
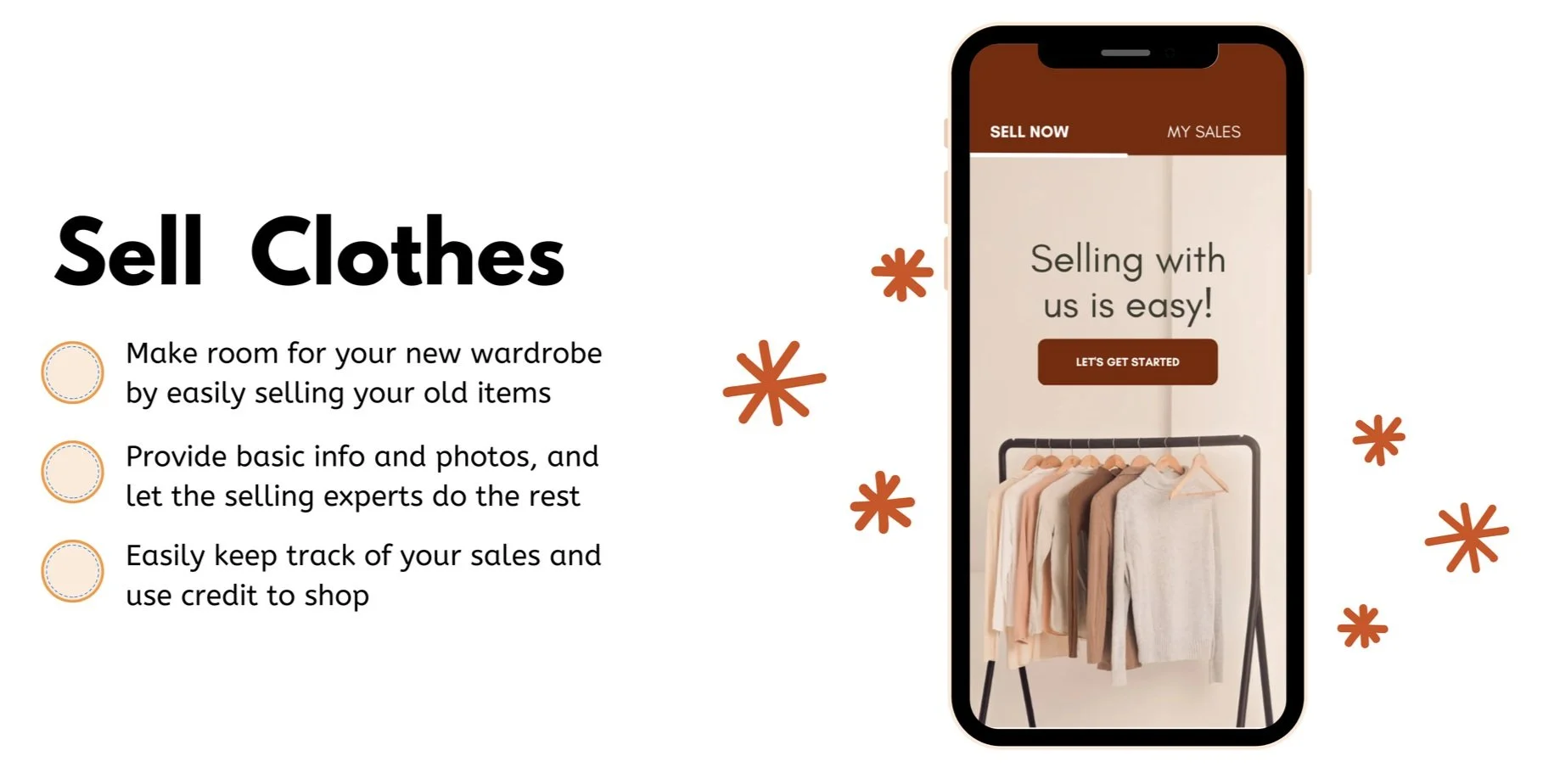
An app that allows secondhand shoppers to easily thrift specific items by color, size, brand, category, condition and more.
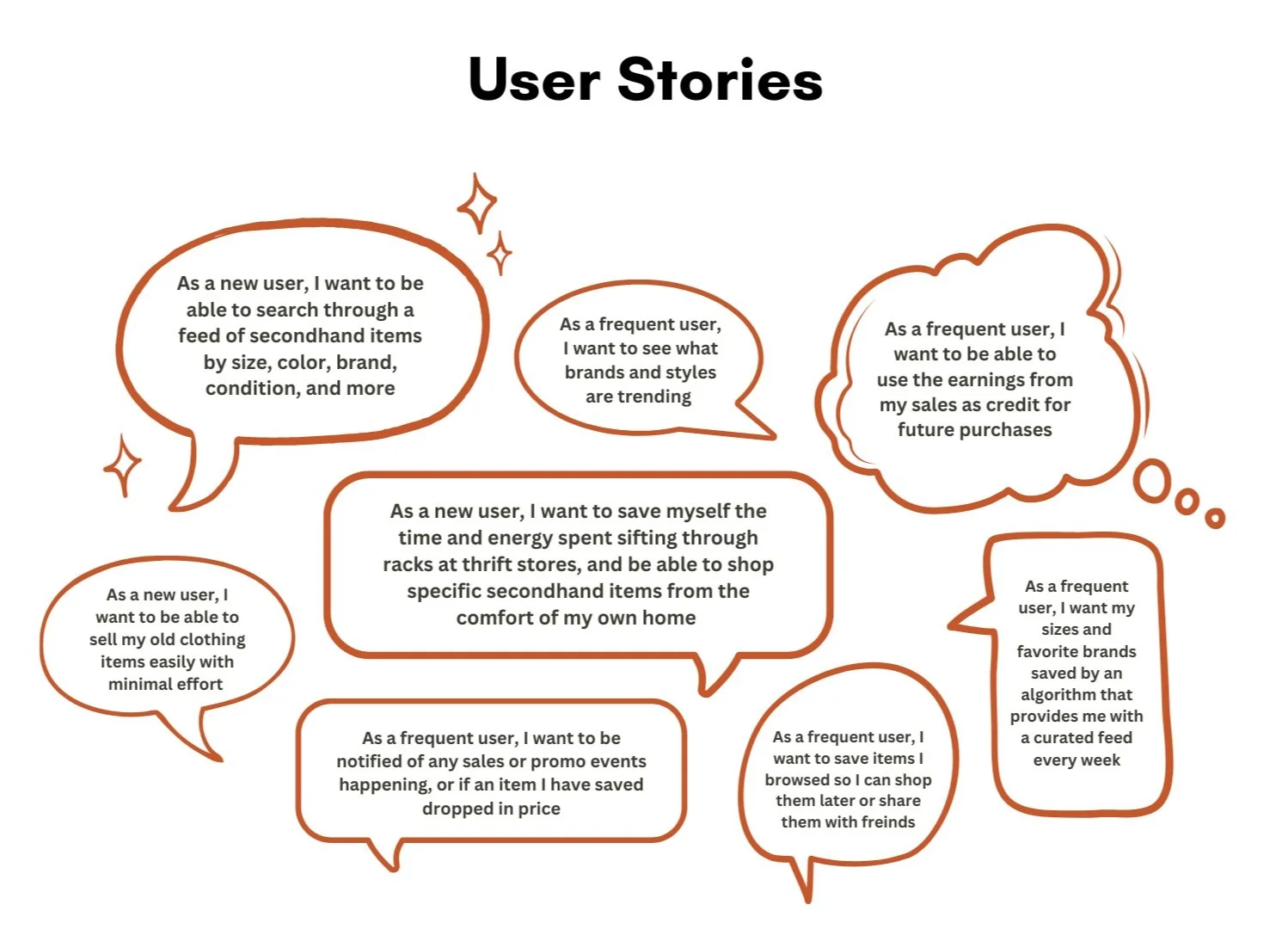
U S E R S T O R I E S
Understanding the goals and needs of users is at the forefront.
Since this project was a one week sprint, I did not have the opportunity to conduct extensive user research. However, after defining the basic scope of the app, I created user stories to better understand the goals and needs of my target users group.
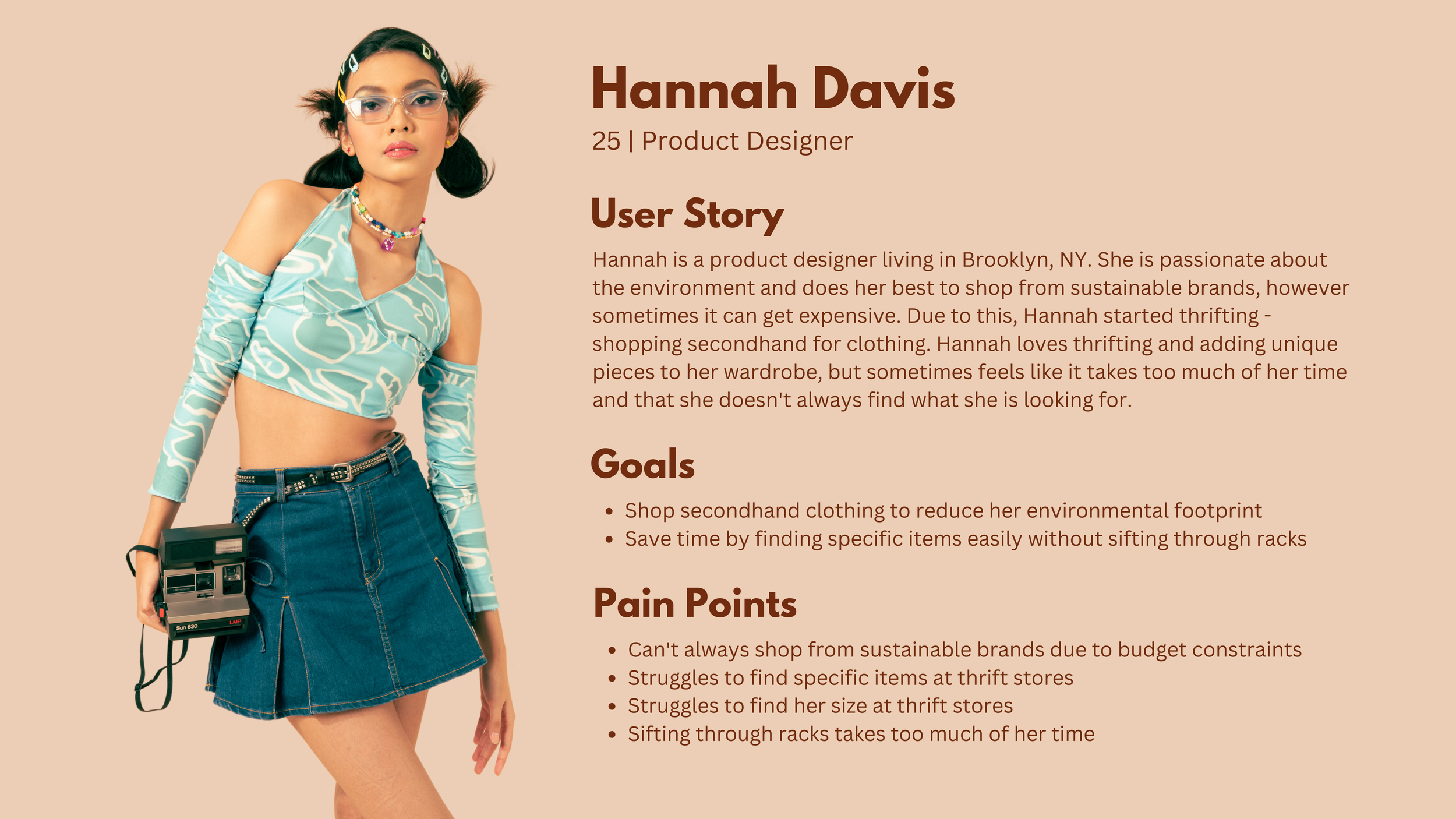
S E C O N D H A N D S H O P P E R P E R S O N A
I D E A T E
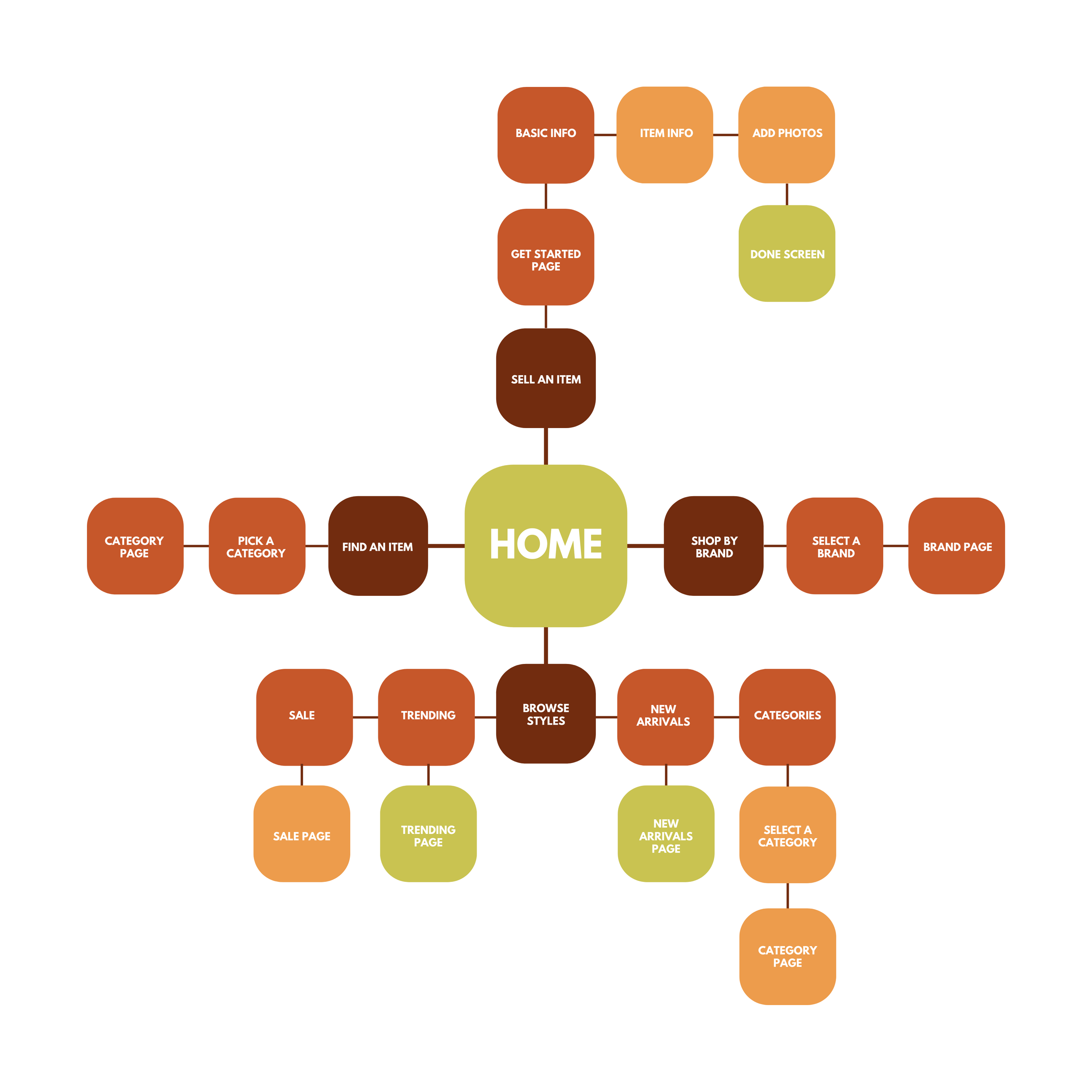
Site mapping helped determine what user requirements the app should fulfill.
I created a site map to organize the structure of my app and the user requirements it should fulfill. This allowed me to get a basic idea of the screens and how they should relate to one another. It also helped me determine the essential features I want to include in the app to make it successful.
D E S I G N
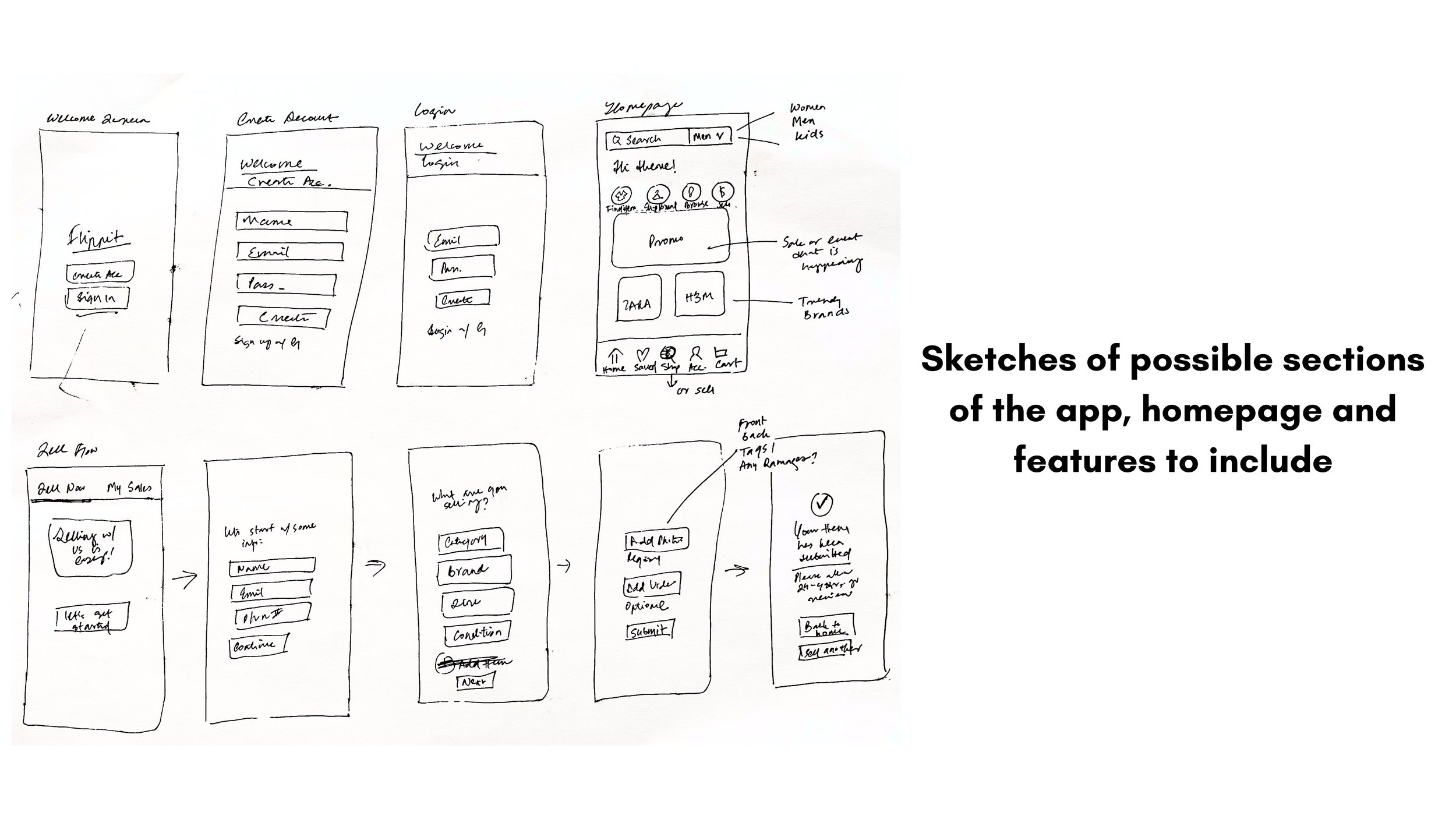
Low and high fidelity wireframes brought the idea to life.
I sketched low-fidelity wireframes using pencil and paper to get a visual representation of the design of the app. Once I had the basic idea down, I moved over to Figma to create high-fidelity wireframes.
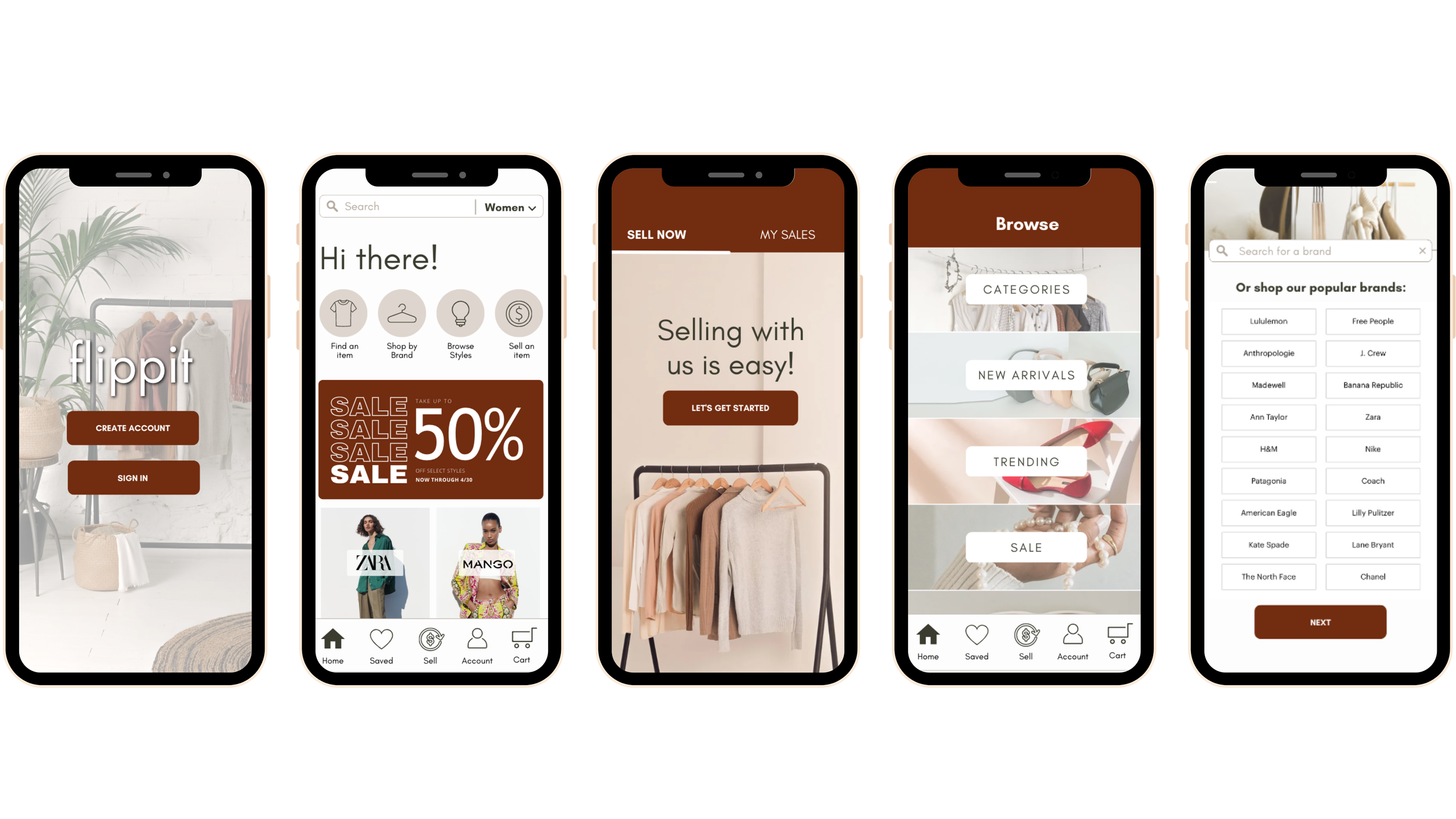
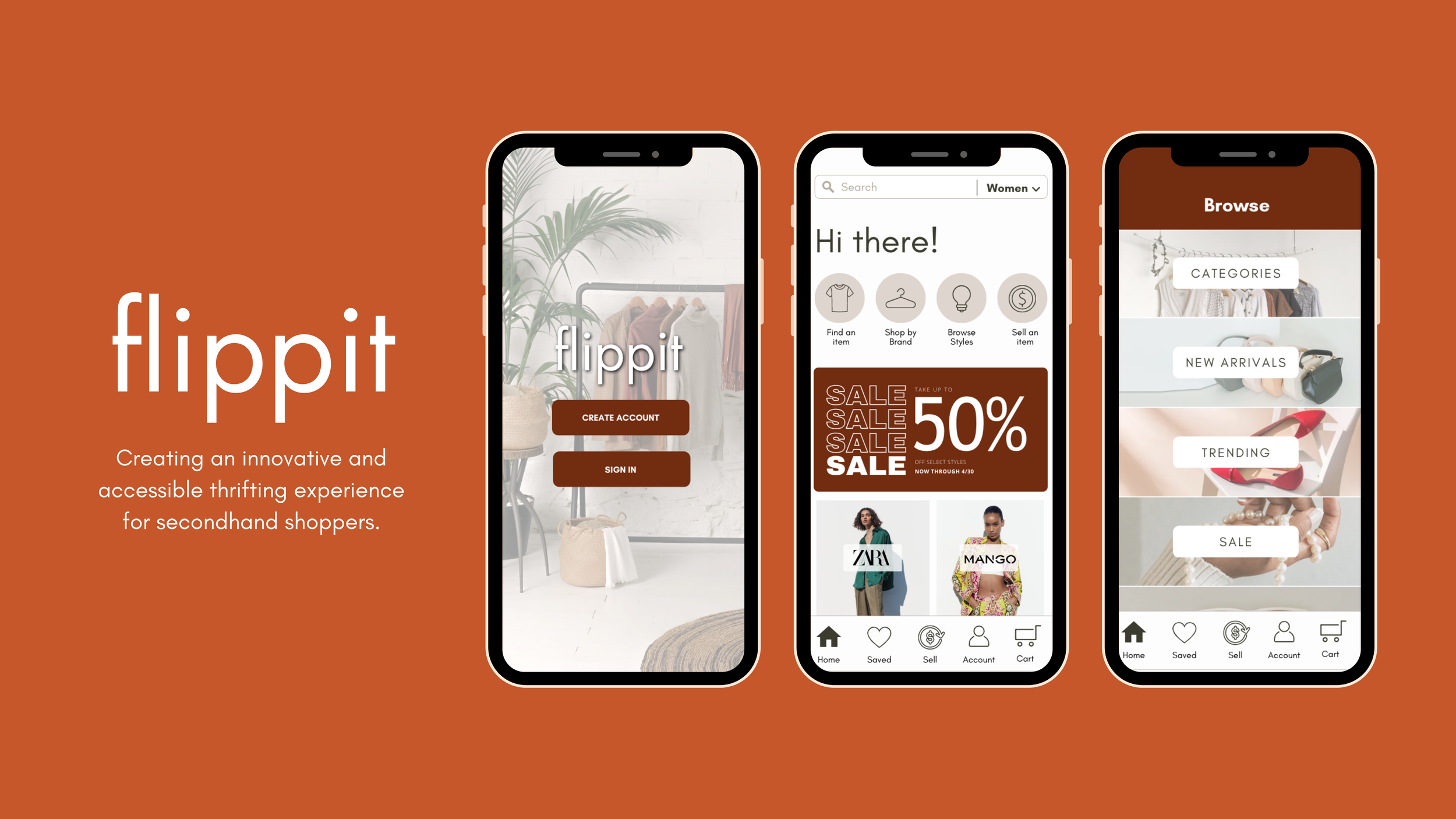
F I N A L S C R E E N S
The final product:
Created with Figma
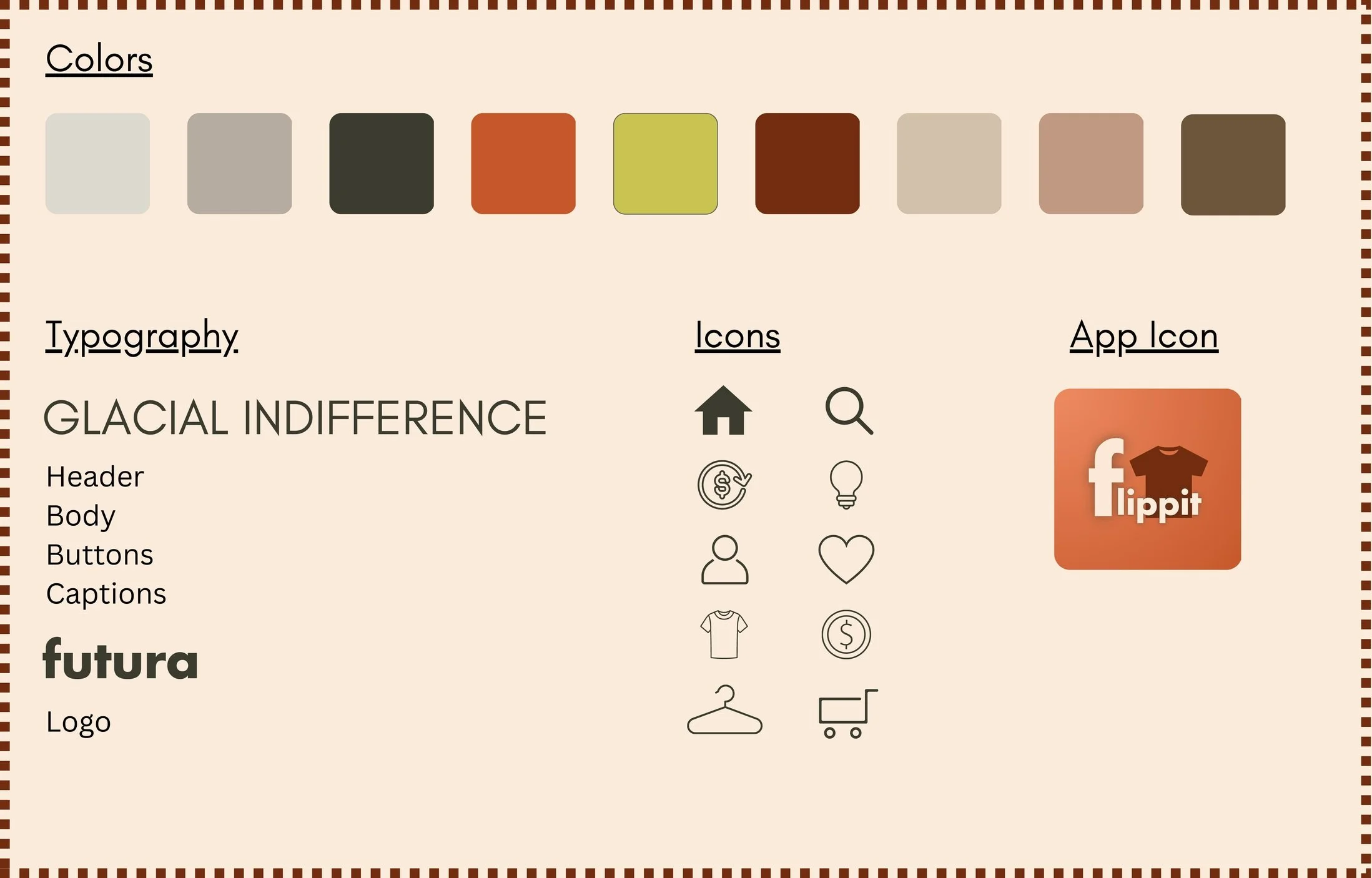
The Style Guide:
P R O T O T Y P I N G
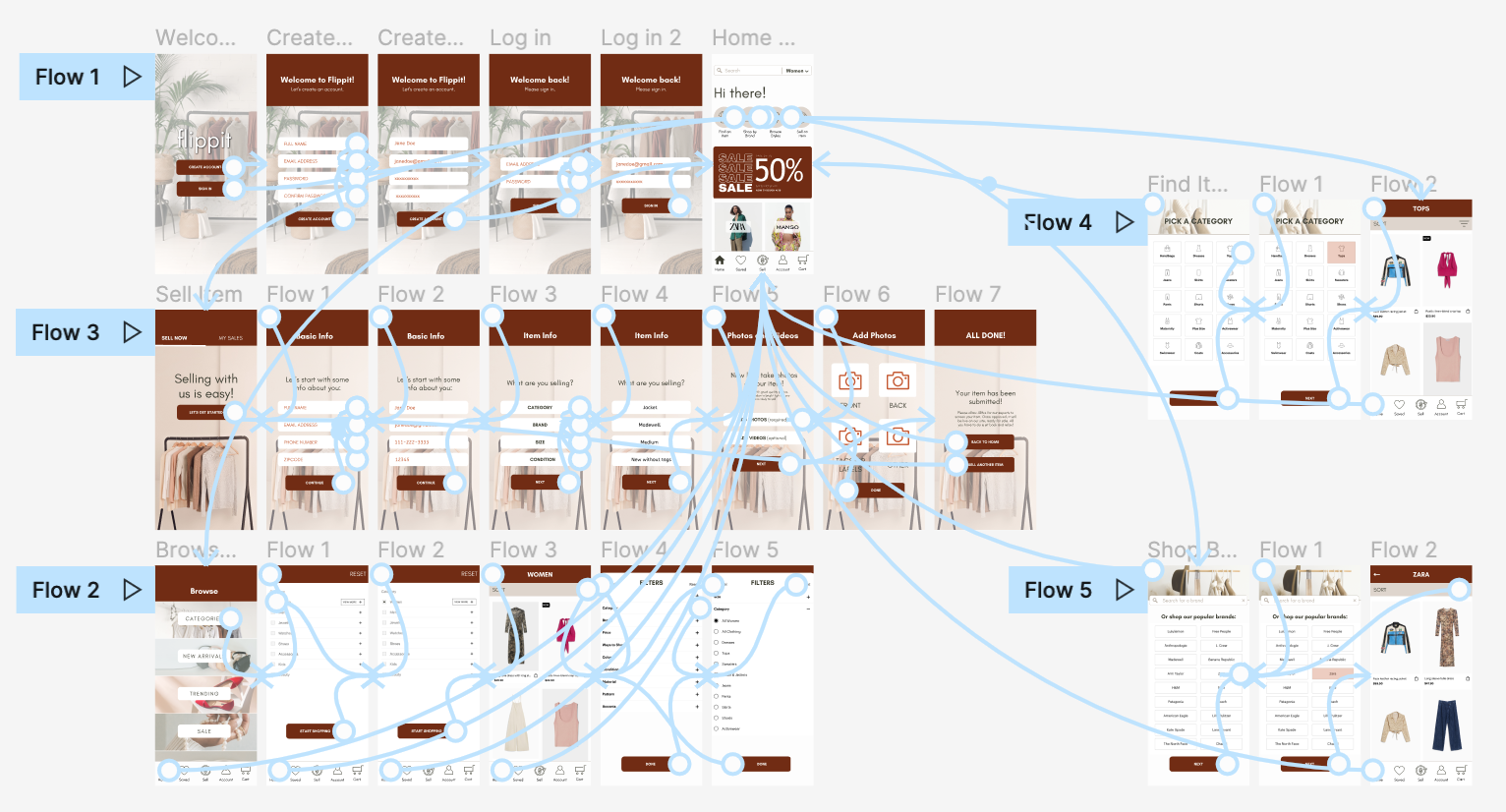
Figma brought the design to life.
Once I had my high fidelity wireframes depicting all the screens I wanted to include in my design, I used the prototype feature in Figma to create flows and interactions between the different components of the app.
N E X T S T E P S
Testing the design, refining and iterating.
The next step for this project would be to test the design with real life users to validate the concept and gain feedback. Testing the design would be a critical step in finding out whether or not the app resonates with users, and if they are successfully able to interact with it. Based off of the user feedback, the app and its flows would be refined and iterated, since continuous iterations are a key step in the overall design process.
Thanks for reading :)
For more inquiries or to work together, email me at znb.rehman68@gmail.com