
We Vote App Redesign
OVERVIEW
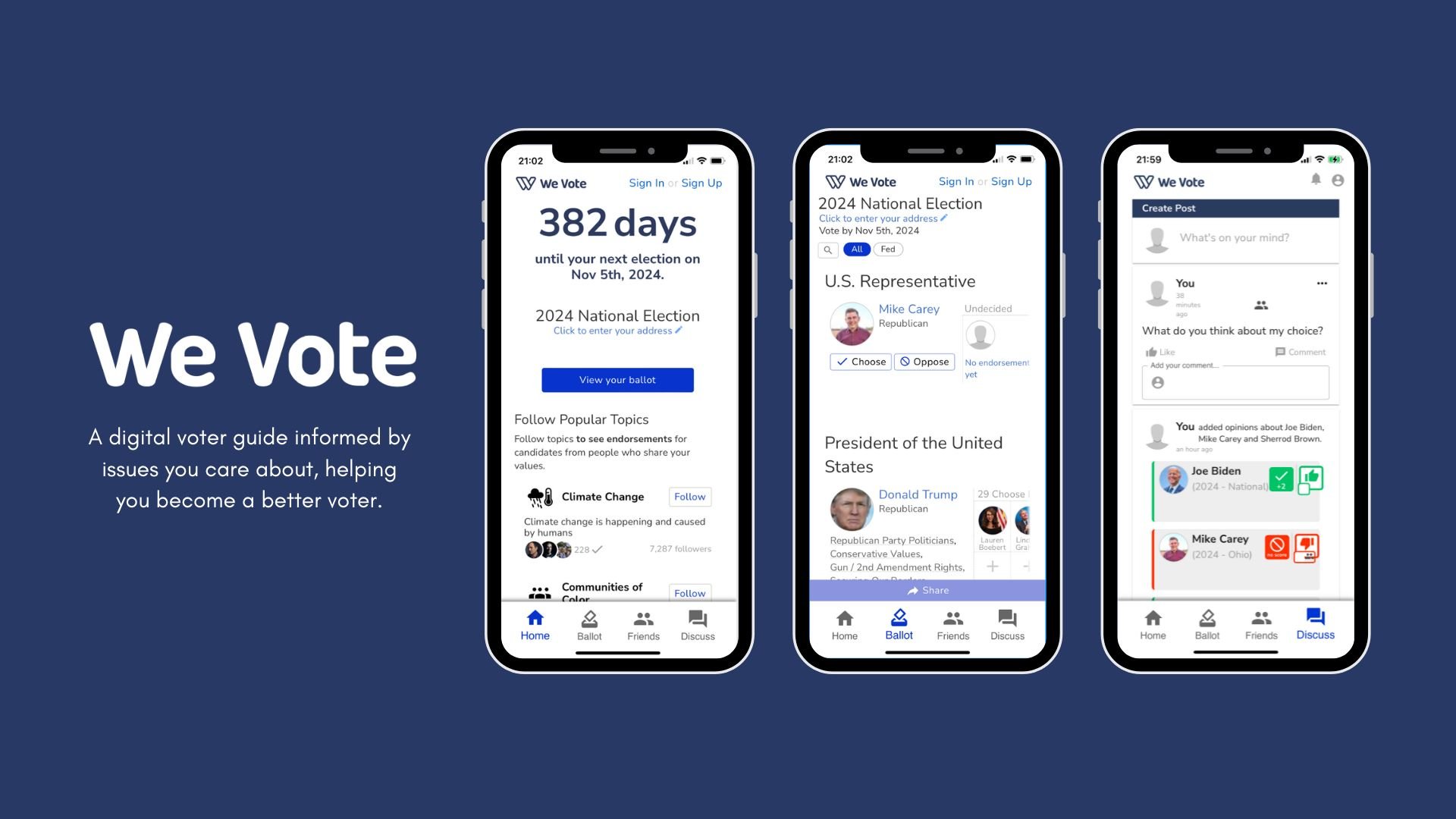
We Vote is a nonprofit technology startup, creating a digital voter guide informed by issues you care about, and people you trust. It is a platform where you view your ballot, see endorsements from your network for all candidates and measures, and collaborate with folks who share your values.
The goal of the app redesign is to identify any usability issues, determine critical features to prioritize for the next iteration of the product, as well as add in additional new features.
I joined We Vote as a UX/UI designer near the end of 2023 to support design across every aspect of the organization. Since joining the product design team, I have had the opportunity to work on several projects and initiatives such as:
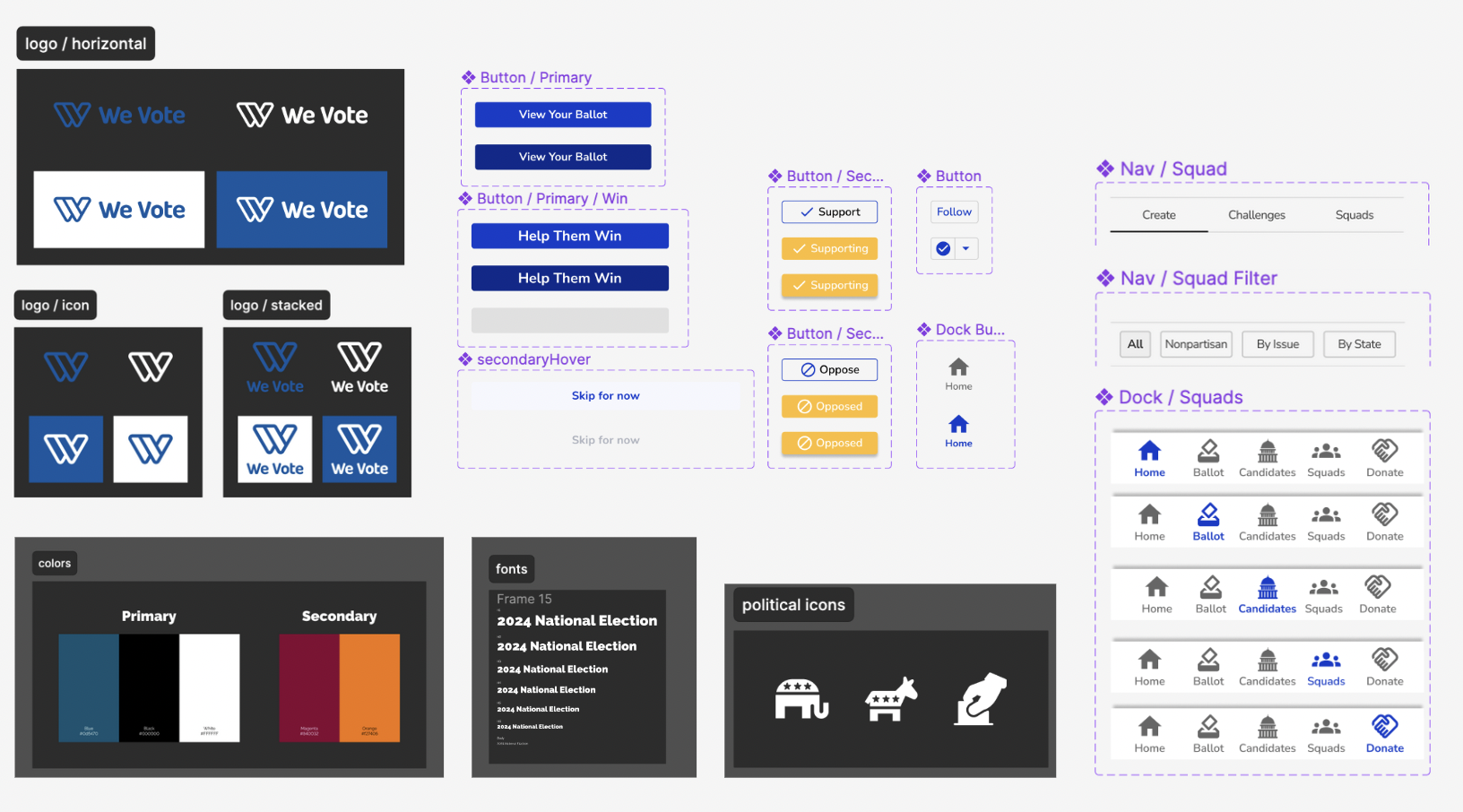
Establishing a design kit to maintain consistency in the look and feel of the organization across different platforms
Establishing a design system so that our cross functional teams are aligned on why certain components should be prioritized and implemented over others
Wireframed our new redesign in Figma to include a new “Squads” feature where users can connect with their friends and engage in discussions about the election
THE PROCESS
Our process at We Vote utilizes the Lean UX process so that our team can continue to update and make revisions to the product as we gather user research and stakeholder feedback
UX/UI Designer
User Research, Interaction, Visual design, Prototyping & Testing
October 2023 - Ongoing
UNDERSTANDING THE PROBLEM
Our vision for We Vote is to build a world where no one misses a voting opportunity because they don't have the info they need to make their individual choice. To help with achieving this goal, we wanted to include a social component to the app which would allow individuals to engage with their peers to further inform their choice
Our current app design was missing two key features based on the user research conducted by the product team:
A platform to help users organize components such as campaigns, volunteer drives, fundraisers etc.
A platform for social connections to help users find actions/events for civic engagement
The solution? Adding in a new “Squads” feature to the app that serves as a platform for group activities and social connections
GATHERING INSIGHTS
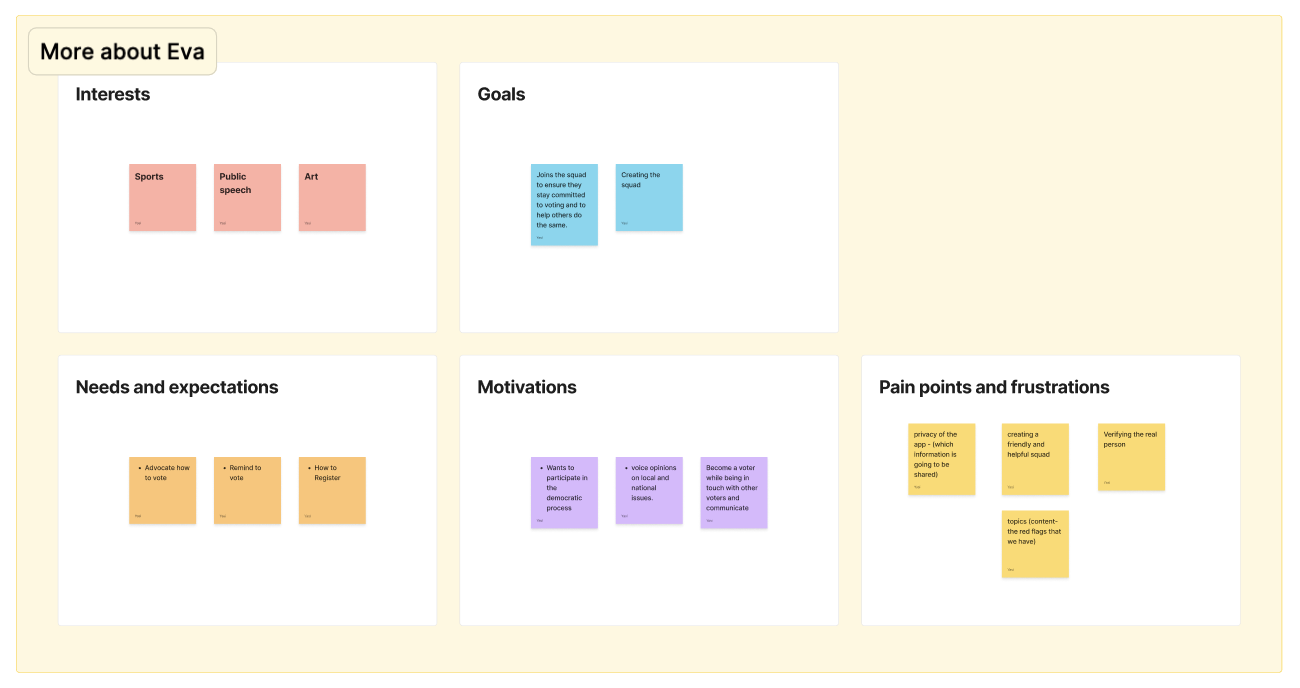
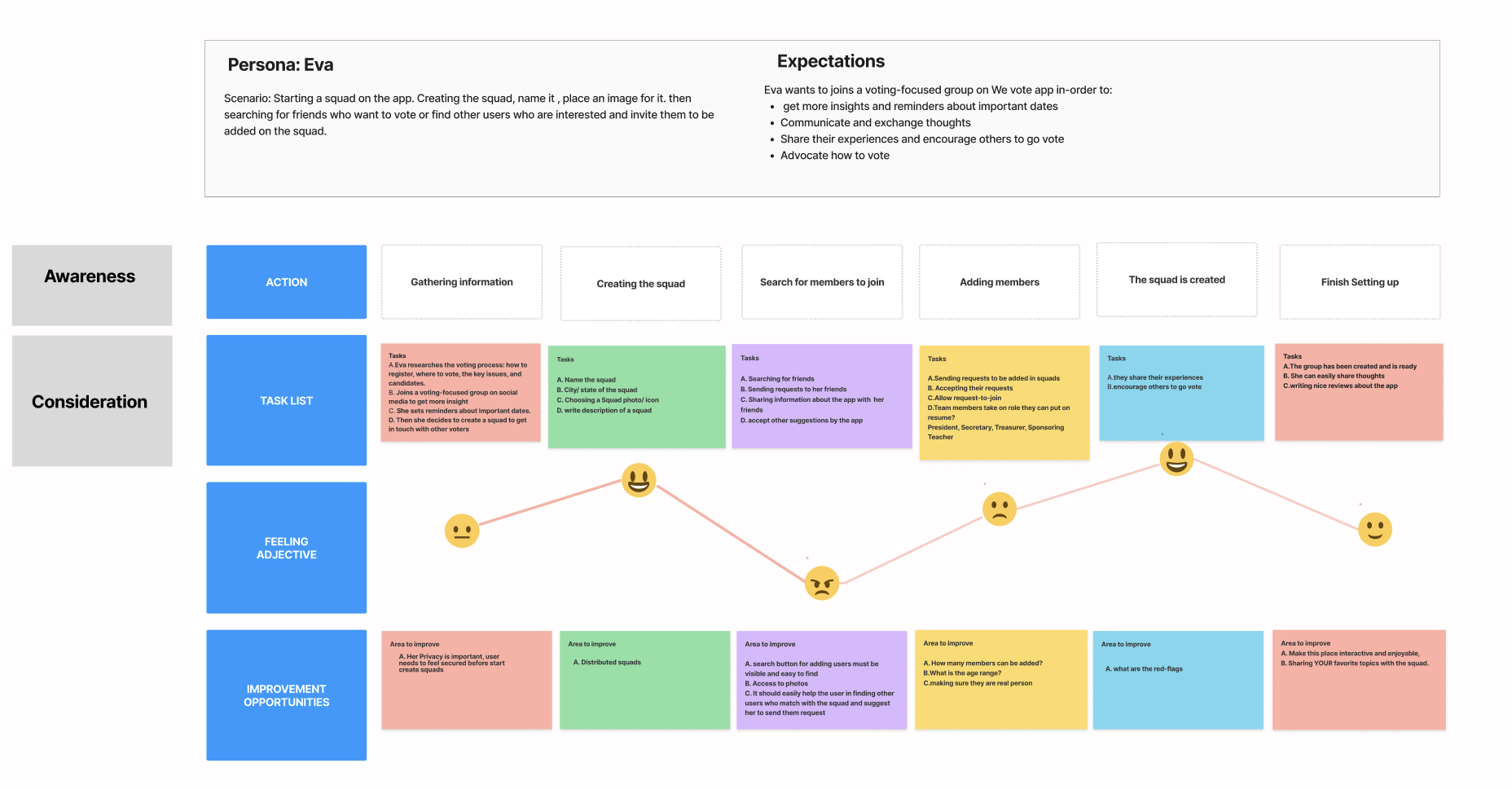
My team and I conducted user interviews which we then used to develop a user persona, an affinity map and a user journey. This allowed us to gain insight on what components to include in the “Squads” feature of the app to make it user friendly and promote our goal of increased social engagement
User Persona
NEXT STEPS
Affinity Mapping
User Journey
BACKGROUND
MY ROLE
Overall Summary:
The “Squads” feature of the app re-design should allow the user to easily:
Join or create a voting-focused group
Get more insights and reminders about important dates
Communicate and exchange thoughts with other members
Share their experiences and encourage others to go vote
Advocate how to vote
THE DESIGN
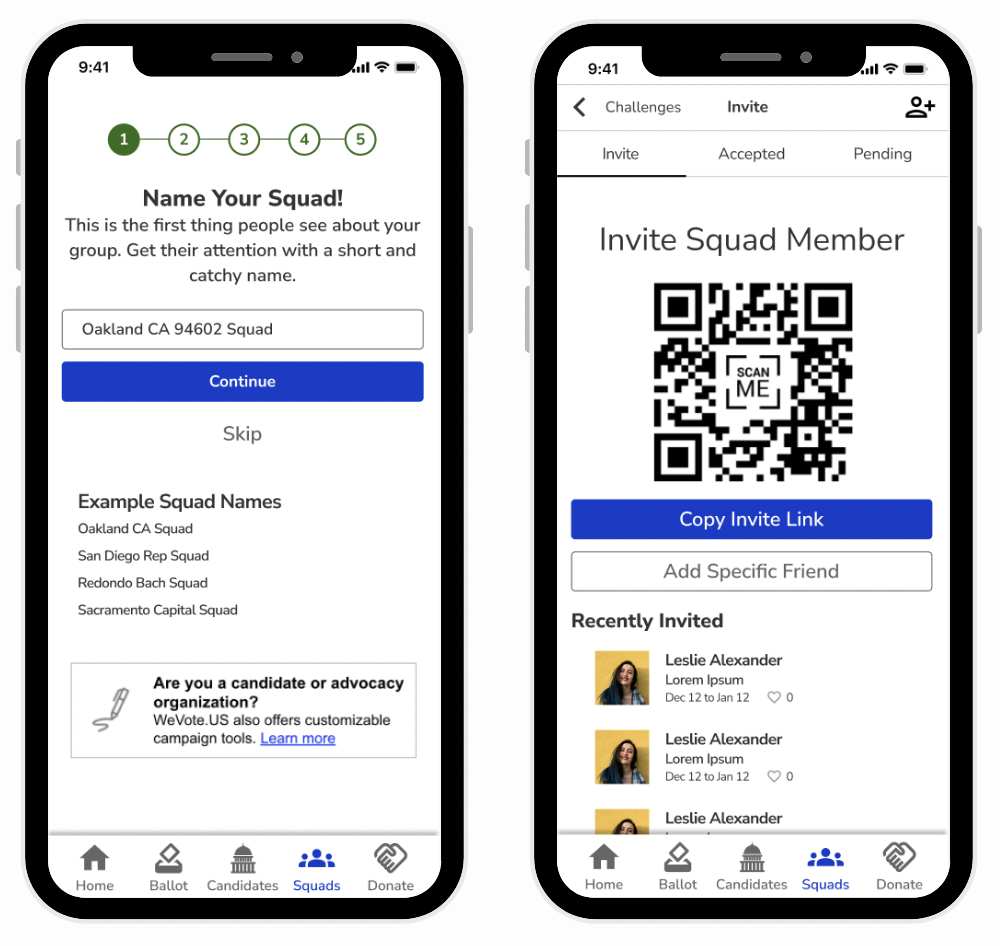
After sketching low-fidelity wireframes using pencil and paper to get a visual representation of what the re-design should look like, I moved over to Figma to create high-fidelity wireframes which captured the components I wanted to include in the “Squads” feature
JOIN LOCAL CHALLENGES
Participate in local challenges, socially engage in conversations/discussions with other members, and find events and opportunities to increase your civic engagement
CREATE GROUP CHALLENGES
Create custom challenges with friends to hold each other accountable for activities such as registering to vote, volunteering, donations, voting reminders and more
CREATE SQUADS
Create your own squad and invite friends to organize and get reminders for activities such as volunteer drives, fundraisers, registration drives, discussions and more
WE VOTE DESIGN KIT
More Projects
Now that we have the design wireframed and prototyped in Figma, the next steps in this project are:
Validate the design by conducting usability testing sessions with our primary users to see whether the new “Squad” feature actually accomplishes our goal of increasing social engagement. To do this, I have written a script with scenarios asking the user to create a new challenge as well as a new squad which our product team will use to analyze the user flow
Refine the design based off of user feedback to improve the flow and fix any bugs
Continuously iterate to improve the experience for the end user by always finding ways to collect and listen to our user's feedback